百里霧專文分析/網站好不好怎麼觀察?
新竹市政府網站測試結果分析
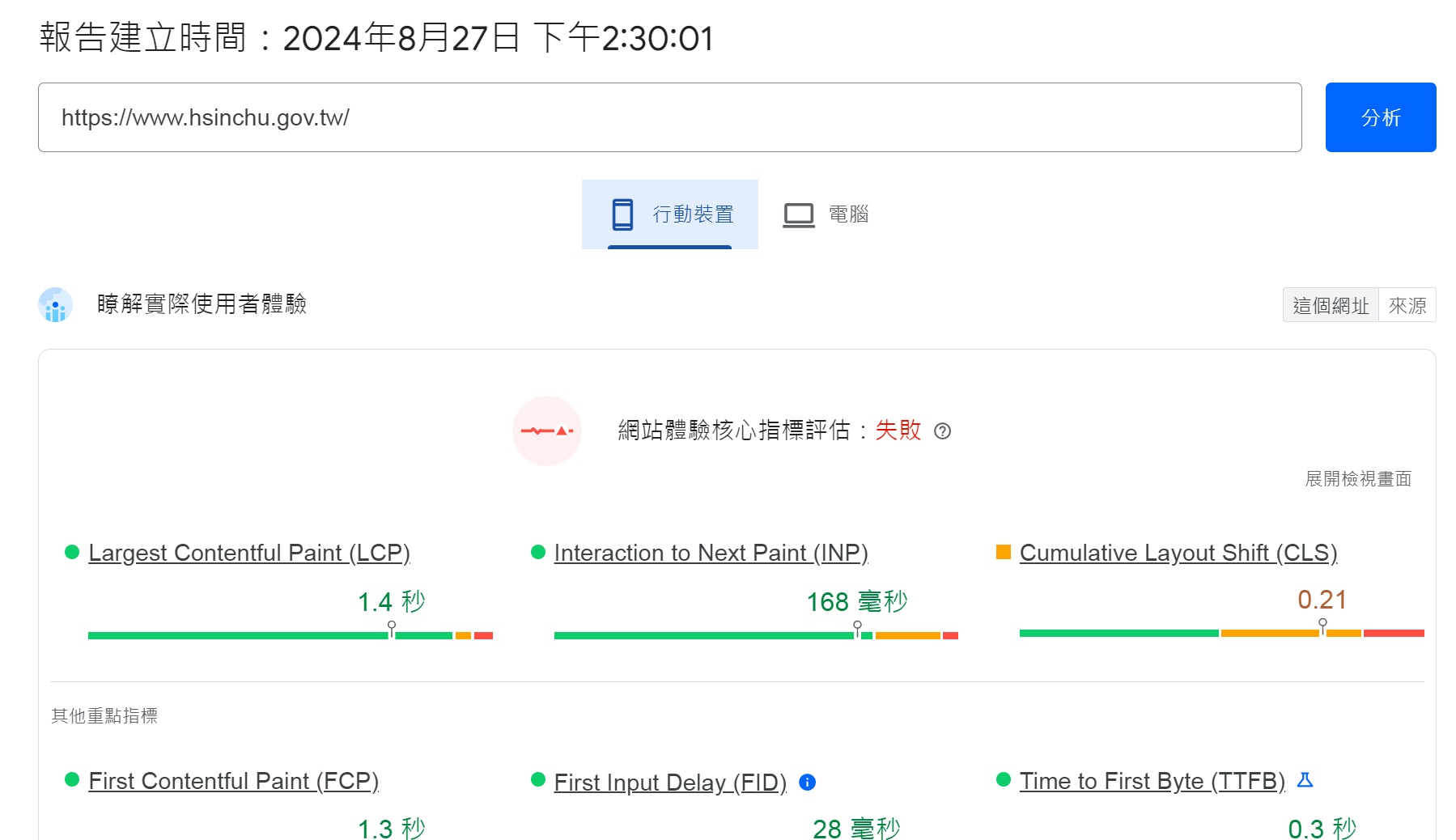
當我們對新竹市政府網站進行測試時,使用了以下網址來評估其效能和用戶體驗:新竹市政府網站。首先,網站的評分結果令人矛盾。
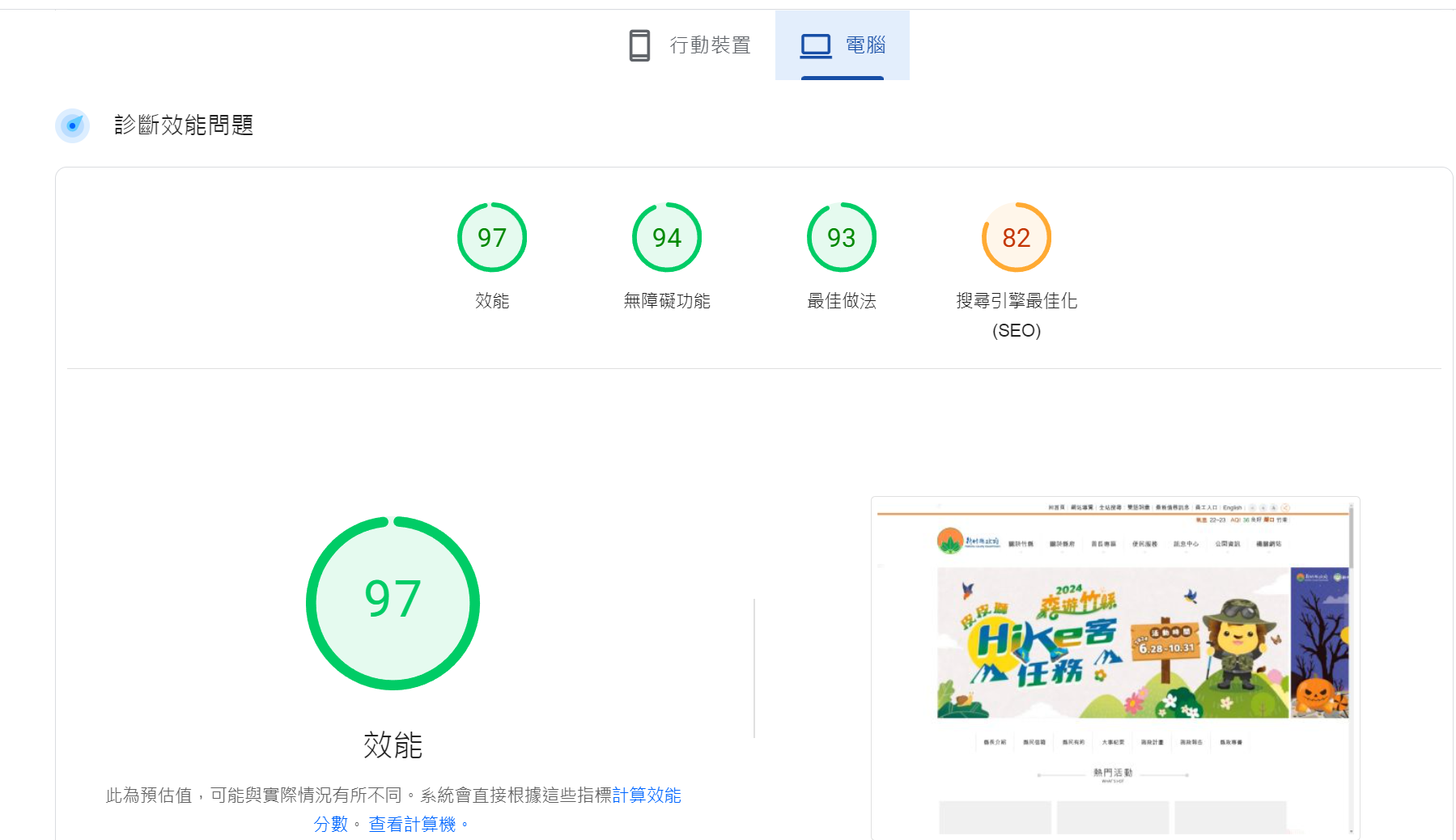
首先,新竹市政府評估失敗報告顯示,某些項目未能達標,導致整體評估失敗。然而,令人驚訝的是,這個網站的整體分數卻相當高。

新竹市政府的評估結果顯示某些項目未能達標,導致整體評估失敗。

例如,新竹市政府網站體驗核心指標顯示「失敗」,但效能評分卻仍然很高,這反映出潛在的用戶體驗問題。
根據GTP給出的答案,即使其他四項指標(效能、無障礙功能、最佳做法、搜尋引擎最佳化)的分數很高,**核心網頁指標(Core Web Vitals)顯示「失敗」**仍然是一個較為嚴重的問題。
原因分析
首先,從用戶體驗的角度來看,核心網頁指標直接衡量用戶在實際使用過程中的體驗,例如內容加載速度、交互延遲和內容布局穩定性。這些因素對用戶的滿意度和網站的可用性有直接影響。即使其他指標分數顯示網站技術上表現良好,如果核心指標失敗,用戶的體驗仍可能不佳。
此外,這對SEO也有一定的影響。Google的排名算法將核心網頁指標納入考量。因此,如果核心網頁指標顯示「失敗」,可能會影響網站的搜索排名,即使其他分數很高,也可能導致網站流量下降。
總之,總體分數的高低是一個綜合評估,顯示網站在各方面的整體表現。然而,**核心網頁指標的「失敗」**表明存在具體的問題,這些問題可能會影響用戶在網站上的實際體驗。
核心網頁指標的重要性
核心網頁指標(Core Web Vitals)是衡量網站用戶體驗的關鍵指標,包括內容加載速度、交互延遲和內容布局穩定性。這些指標不僅影響用戶的滿意度,還在網站的SEO排名中扮演著重要角色。
首先,內容加載速度(Largest Contentful Paint, LCP)直接影響用戶對網站的第一印象。如果網站加載速度過慢,用戶可能會感到不耐煩,進而選擇離開網站,這可能導致高跳出率和低轉化率。因此,提升LCP的性能至關重要,以確保用戶能快速獲取所需內容。
其次,交互延遲(First Input Delay, FID)衡量的是用戶與網站互動時的延遲時間。無論是點擊按鈕還是填寫表單,長時間的延遲都會妨礙用戶的操作體驗。因而,降低FID可以顯著改善網站的響應性,使用戶能夠更順暢地進行互動。
此外,內容布局穩定性(Cumulative Layout Shift, CLS)關注的是頁面在加載過程中是否發生布局移動。如果頁面元素在加載過程中頻繁移動,會打擾用戶的閱讀體驗,尤其是在進行點擊操作時。為了避免這種情況,優化CLS是提升用戶體驗的關鍵步驟。
總結來說,核心網頁指標的重要性不僅僅在於提高網站的技術性能,更在於提升整體用戶體驗。改善這些指標不僅可以提高用戶滿意度,而且對於SEO排名也有著積極的影響。因此,網站管理者應該將核心網頁指標作為優化的重點,以實現更好的用戶體驗和更高的搜索引擎排名。
結論
綜上所述,**核心網頁指標的「失敗」**是需要優先解決的問題,即使其他指標分數很高,因為這直接影響用戶體驗和SEO排名。雖然其他高分指標顯示網站在某些技術層面表現良好,但不應忽視核心網頁指標的問題。因此,解決核心網頁指標問題應該是優先任務,以改善用戶體驗並提高網站的整體性能。
如果還有不清楚之處 可以詢問我們